One of the most important and prevalent types of design today is website design. It requires the designer to focus closely on information architecture, UX & UI, and accessibility.
Website Design
Background
Working at a web design agency for two years gave me a well-rounded understanding of every aspect of web design. The fast-paced agency environment allowed me to work on multiple projects simultaneously, adapting to a wide range of brand guidelines and clients—from large medical groups to small wedding planning companies.
I gained hands-on experience with the entire web design process, including information architecture, wireframing, design, developer handoff, and usability testing. Each step was done in close collaboration with clients, ensuring that every decision aligned with their vision and goals.
The Details
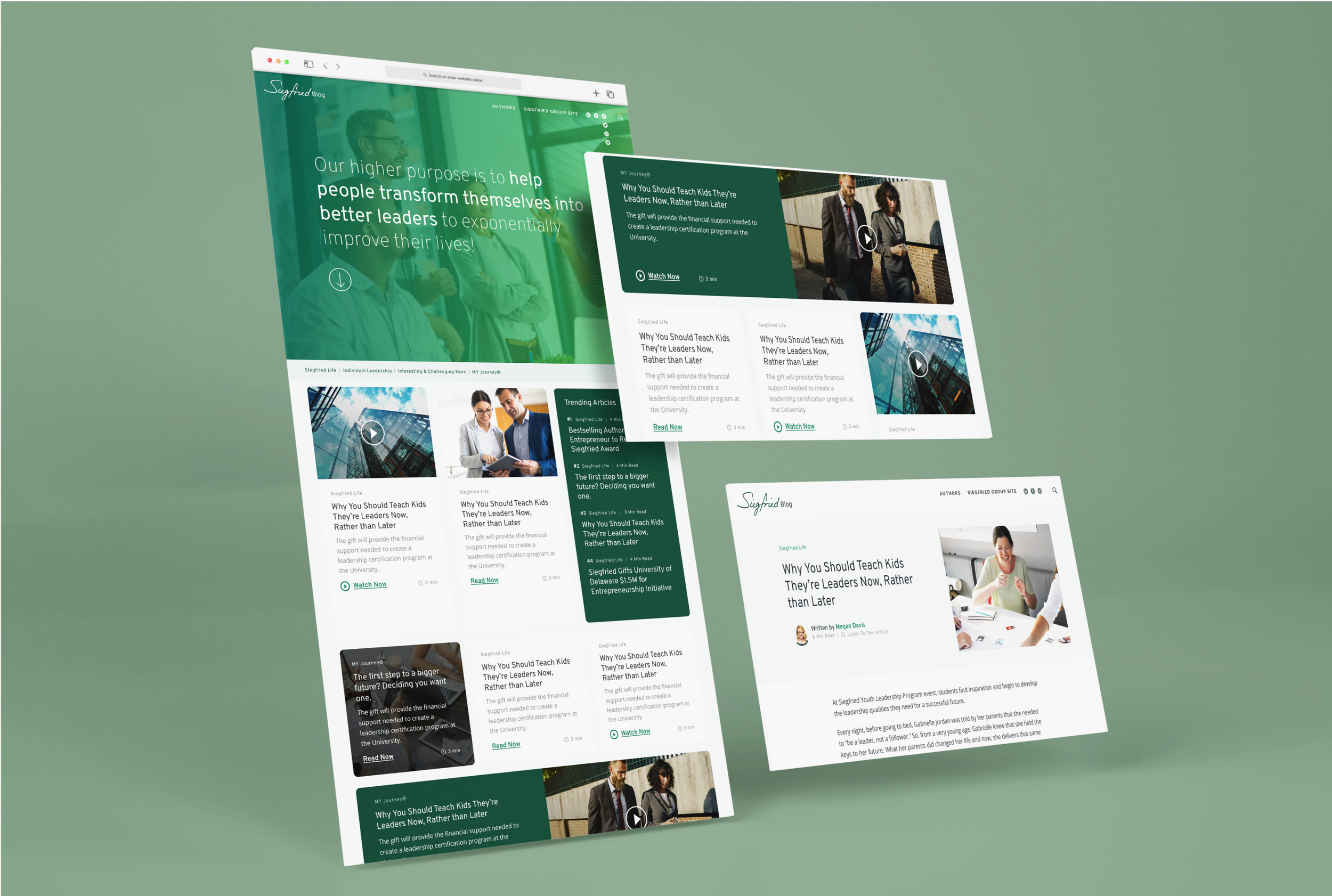
One of my favorite projects was designing a page for the Montgomery School that showcased their future goals and mission. While I worked within their established brand guidelines, I also had the opportunity to present them in a fresh, forward-thinking way. The design introduced their vision, outlined their four new pillars using some on-scroll triggered animation, and incorporated a card system to highlight key outcomes. I also included a contact form to encourage engagement. It was an exciting project that allowed me to experiment with different design approaches while ensuring the final product aligned seamlessly with their direction.
A key skill for any designer is the ability to communicate effectively with clients. From gathering project details and pitching ideas to presenting to upper management and handling last-minute requests, strong communication can make all the difference. Working at Lyquix gave me the opportunity to develop these skills in a real-world setting. The Montgomery School project, in particular, required me to navigate all of these aspects—ensuring that every step of the process was clear, collaborative, and aligned with the client’s goals.
Accessibility
Ensuring that every aspect of a website meets accessibility standards is one of the most critical elements of web design. This includes considerations such as appropriate text sizing, sufficient color contrast, alt text for images, adequate spacing between interactive elements, and full compatibility with screen readers, among many other factors.
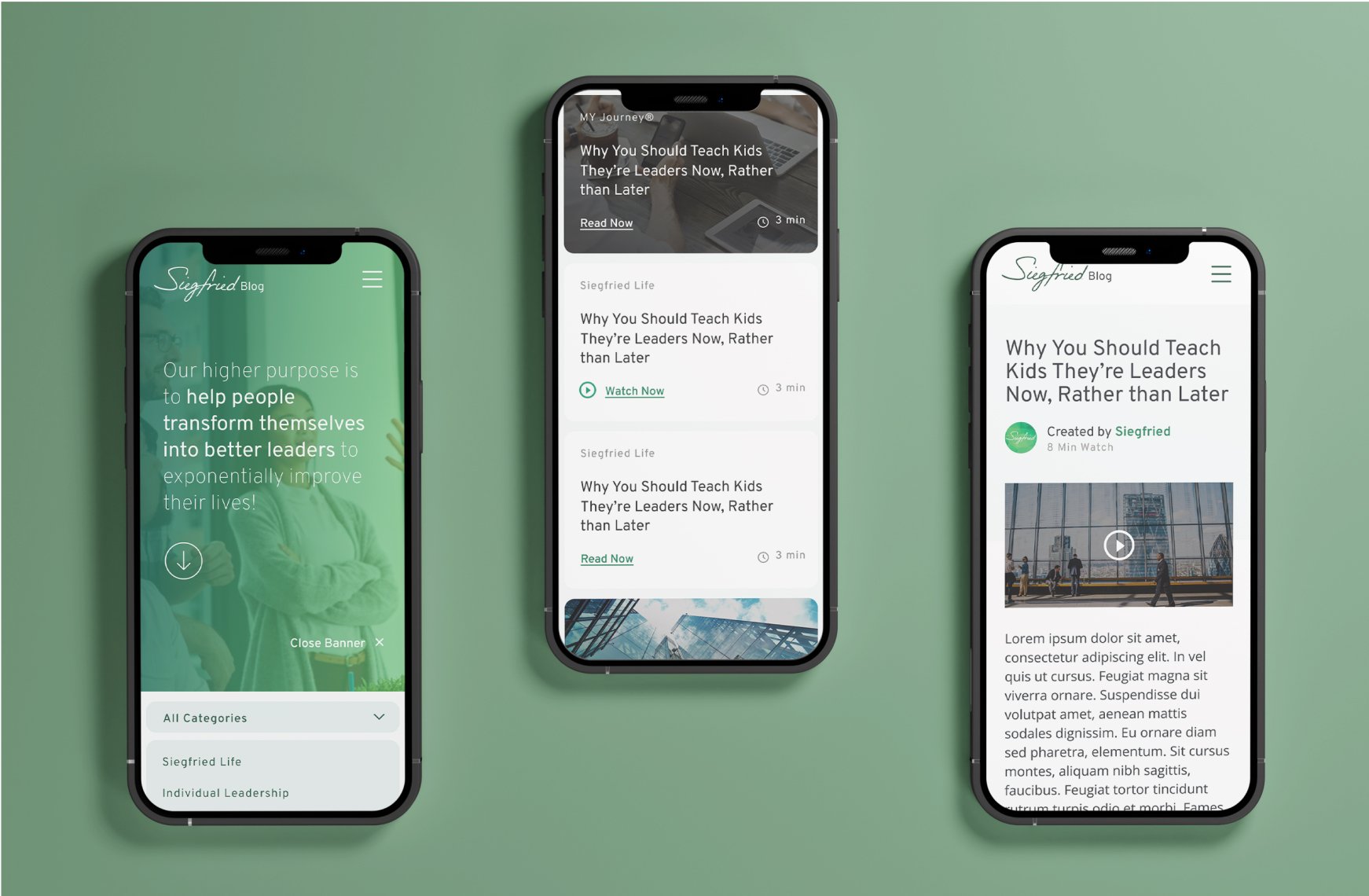
Additionally, accessibility must be maintained across all screen sizes. A commonly overlooked aspect of web design is the need for responsiveness—every component should function seamlessly on desktops, tablets, and mobile devices. Every module I designed had to be built with responsiveness in mind to ensure usability across all platforms. All of these things go together to make a website that looks good, is easy to use, and accessible to all.





View More Projects











